很多初学者在使用PbootCms的过程中都会遇到各种各样的问题,有很多问题其实真的是很简单,不过是没有耐心去仔细翻阅开发手册。只要多一份耐心仔细查阅都能找到答案。
我们来整理一些初学者常遇到的问题。今天讲一些TAG标签,初学者可以看看,大佬就请直接绕过吧。
PbootCms的tag标签在哪
TAG标签是一种由自己定义的,比分类更准确、更具体,可以概括文章主要内容的关键词。一般情况是推荐使用3到5个长尾词。
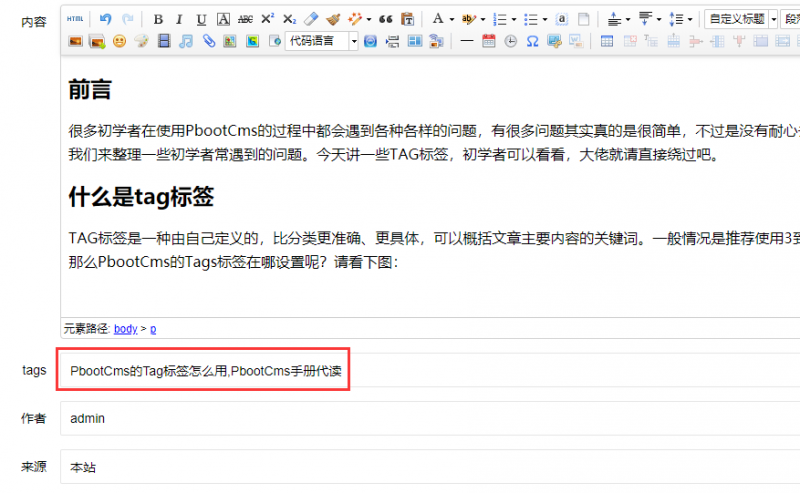
那么PbootCms的Tags标签在哪设置呢?请看下图:

需要使用Tags标签的同学,在红框位置中填写即可。注意使用英文逗号分隔。
模板中Tag标签的调用代码
{pboot:tags scode=*,*}
{/pboot:tags}
控制参数:
scode=* 栏目编码,用于控制需要输出内容的栏目编码,多个用逗号隔开
num=* 数量,非必填,用于控制需要输出的数量
target=tag (V2.0.6+)可以指定链接跳转到tags.html独立模板
这里需要注意3个细节:
1、在标签中填写scode参数的情况下,生成的tag链接是指向列表页的。
可以参考本站效果:本站的CMS教程栏目链接是:/cms/,生成的链接是:/cms/?tag=PB教程
2、当不填scode参数的时候,生成的tag链接是指向/tag/PB教程/,那么这个时候是需要在模板中加上tags.html页面(该页面代码请自行参考默认模板)
3、当填写了scode参数,又希望生成的链接是这样的:/tag/PB教程/,那么只需要在调用代码中加入target=tag即可。我们来举个栗子:
{pboot:tags scode=1 target=tag}
{/pboot:tags}
模板页面使用代码参考
//列表页中调用,注意嵌套在pboot:list标签中
{pboot:tags id=[list:id]}
{/pboot:tags}
//内容页中调用
{pboot:tags id={content:id}}
{/pboot:tags}
这个知识点你get到了吗?
至于最终使用哪种调用方式就仁者见仁智者见智咯。